스파르타코딩클럽에서 진행하는 추억소환 코딩 패키지에 참여했다.
SpartaCodingClub
online.spartacodingclub.kr
초보자들을 위해 HTML,CSS의 기본을 가르쳐주고 지도 API를 사용하는 법을 알려주면서 간단한 웹페이지를 만들어보는 수업이었다.
그동안 너무 React만 했던 모양인지 오랜만에 하는 HTML,CSS가 낯설었고 기억나지 않아 구글에서 열심히 검색하며 만들어보았다.
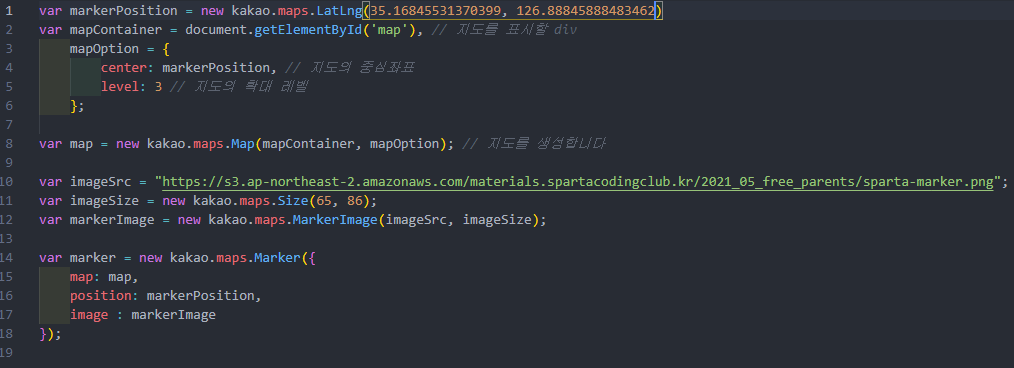
지도 API는 카카오에서 apikey를 받아 script에 넣고 거기에 필요한 위도와 경도를 구글에서 얻어와 입력하면 장소의 위치가 지도에 나타나는 형식이었다.
API를 사용하는게 너무 쉬워서 별거 아니라고 생각했는데 나중에 스터디원에게 들어보니 이처럼 간단하지 않는다고 했다.
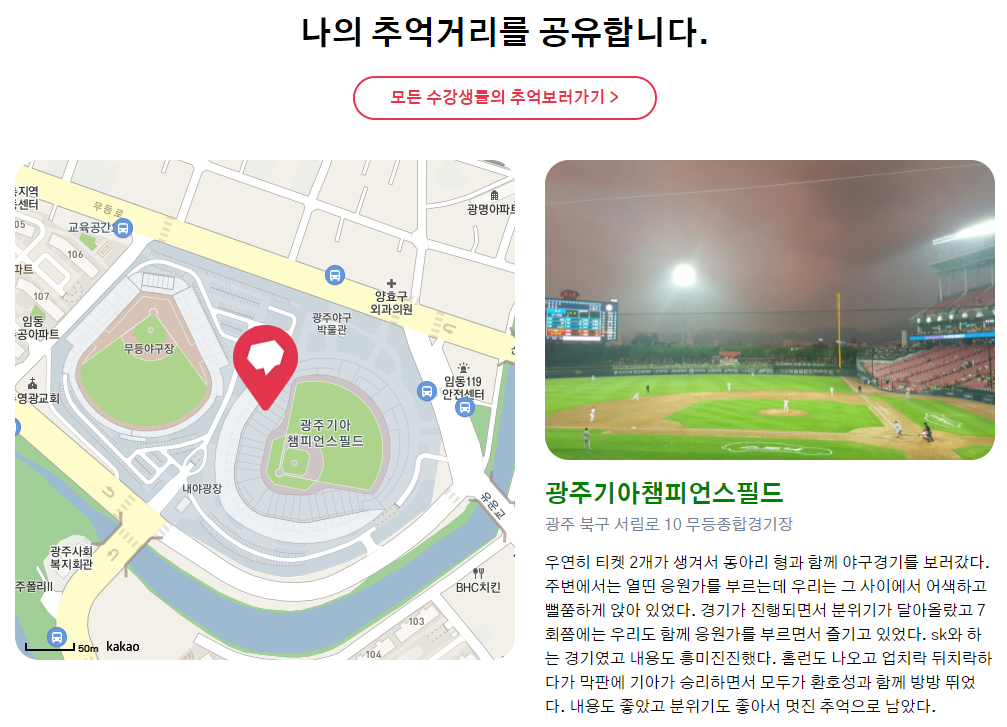
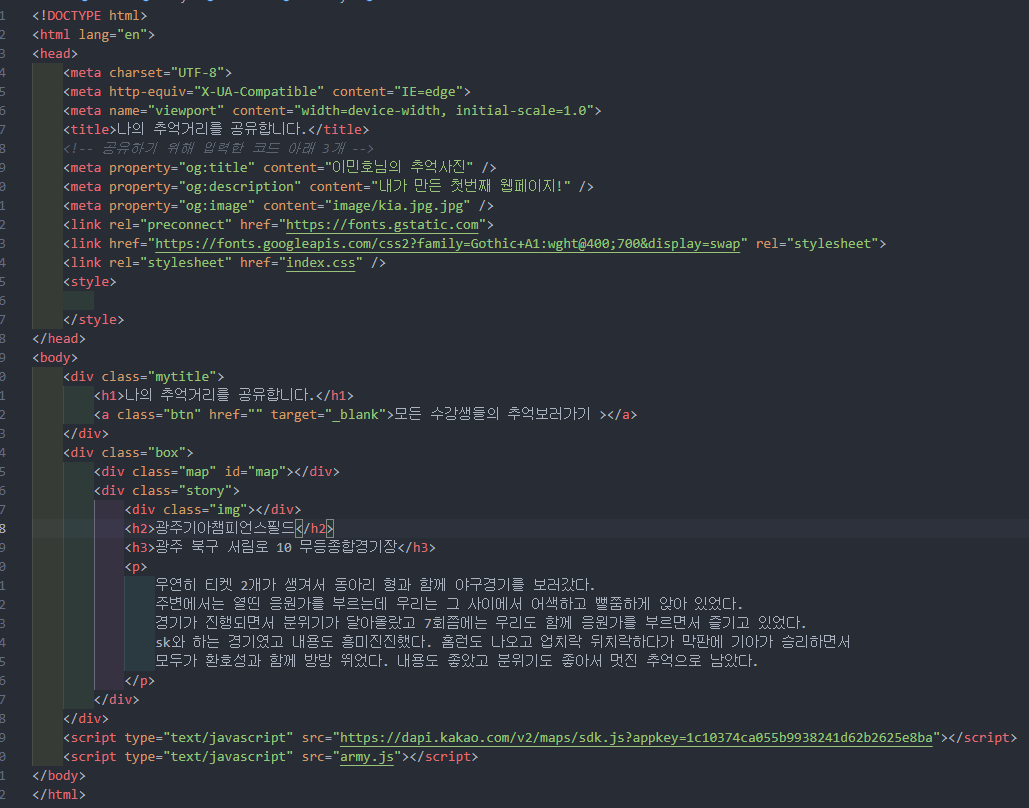
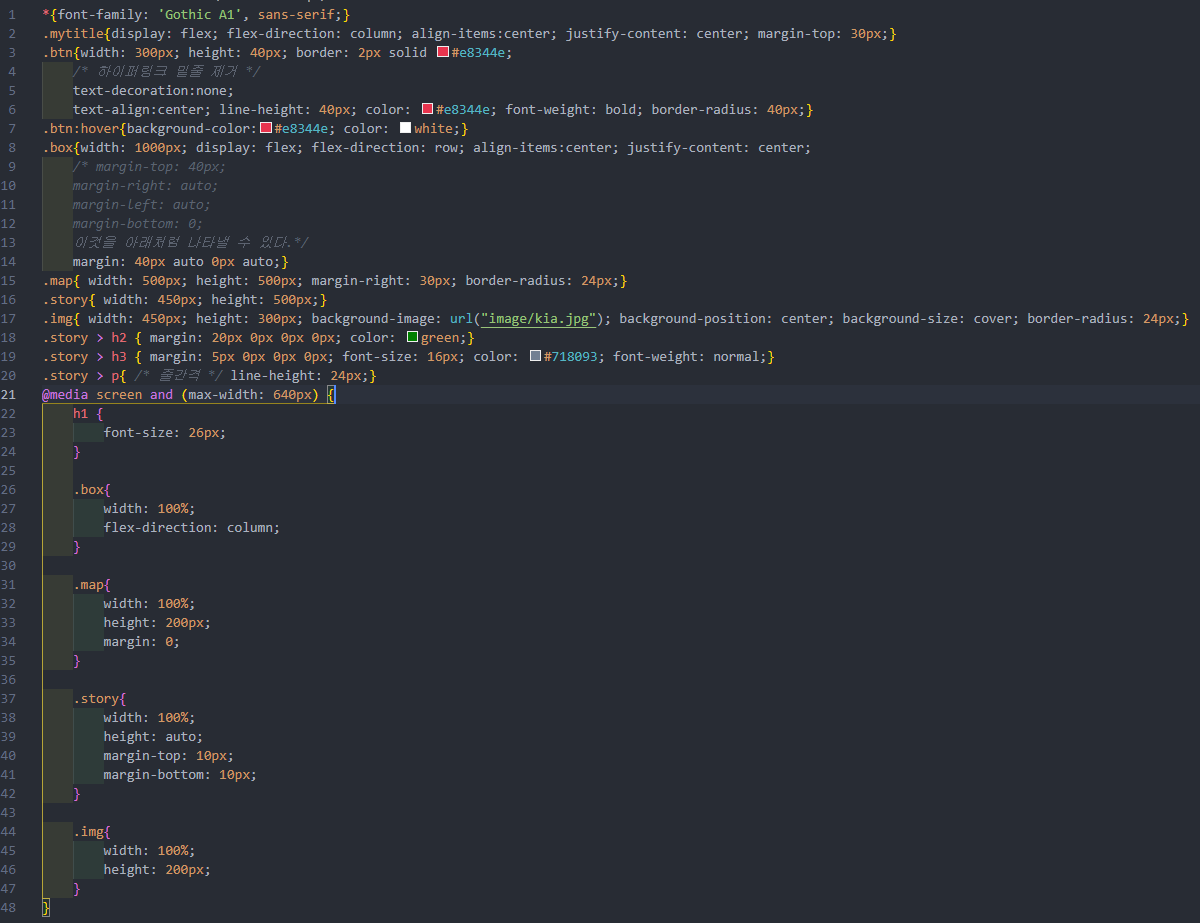
이 수업을 듣고 나서 만든 결과물은 다음과 같다.




이번 코딩을 통해 까먹었던 HTML과 CSS를 다시 복습할 수 있었다. 강의에서는 HTML에 css, js를 입력하지만 나는 따로 파일을 만들어 꾸며보았다. 이것도 중간에 어떻게 하는지 몰라서 구글에 열심히 검색해보았다... 중간에 자괴감이 조금 들긴 했다....
이 수업에서 가장 크게 얻은 것은 지도 API를 사용할 줄 알게 됐다는 점이다. 나중에 지도를 이용하는 프로젝트가 있을 때 자신있게 사용할 수 있을 것 같다.
728x90
'과거 > Making' 카테고리의 다른 글
| 덕담 공유 사이트 (0) | 2022.02.10 |
|---|---|
| 스파르타코딩클럽 추억 소환 (0) | 2021.09.19 |

